Carnet de notes de recherches: lundi 19
septembre 2022
En premier
Introduction au carnet
de notes de recherches sur Neocities et Visual Studio Code
Bienvenue à ce carnet de notes de recherches
Ses principes théoriques et pratiques sont inspirés à la fois du :
Notez bien les différences dans les manières dont cette page se
retrouve affichée sur votre navigateur, par contraste avec les
manières dont elle apparait sur Visual Studio Code.
En effet, le navigateur Web est un logiciel qui interprète le
code html et css, et qui affiche le résultat de cette interprétation
à l'écran. Visual Studio Code est un éditeur de texte qui permet de
créer et modifier des fichiers html et css. Il n'interprète pas le
code html et css, mais il permet de les écrire et de les modifier en
les affichant dans une fenêtre de l'éditeur.
En pratique, l'initiation à la programmation inclue dans le
synopsis de ce cours est mise en travail en tandem avec les enjeux, la théorie
et les éléments conceptuels que nous y abordons.
Ppour ce faire, nous utilisons le carnet de notes de recherches,
qui n'est autre que votre site web sur Neocities. Le carnet de recherches est un outil de travail qui
permet de documenter les recherches et les expérimentations que nous
faisons, tant sur les plans théoriques que pratiques.
Tel qu'indiqué dans
le plan de cours,
ce carnet de recherches
vaut, au total, pour 40% de la note finale du cours. Le carnet sera
corrigé de manière collaborative lors de quatre séances distinctes:
"Une première itération des sites web sera évaluée lors de la séance du lundi 26 septembre. La
seconde aura lieu lors de la séance de lundi 31 octobre. La troisième évaluation aura lieu le 14 lundi
novembre. Une dernière évaluation aura lieu lors de la dernière séance de cours, le lundi 5 décembre."
En pratique: Graphiques du sondage du pôle ECN1003: mise en commun
RAPPEL: L'objectif de l'exercice de la semaine dernière était
d'interpréter et mettre en contexte un graphique contenant des
données.
Cet objectif était divisé en trois étapes :
Aujourd'hui nous faisons
notre mise en commun.
Votre objectif est de prendre des
notes en créant des paragraphes ci-dessous.
Premier graphique
Mes notes :
Remplacez le présent paragraphe entre les balises «<p> et </p> » avec vos notes de notre
conversation en classe. Ne vous inquiétez pas: l'objectif n'est pas
de tout retenir, mais de prendre des notes des éléments
essentiels.
Comme ceci :

Deuxième graphique
Mes notes :
Faites de même avec ce paragraphe...
Troisième graphique
Mes notes:
... et avec ce paragraphe.
Quatrième graphique
Mes notes:
...et avec ce paragraphe aussi!
En passant: notez et
cherchez votre propre référence sur
la différence entre le design
(conception) et le développement web. Il s'agit d'une distinction
importante à faire et à retenir!
Cinquième graphique
Mes notes :
Sixième graphique
Mes notes :
Faites de même ici: ajoutez vos propres paragraphes de notes en
remplaçant celui-ci et en ajoutant d'autres.
Deuxièmement: distinction entre analogique et numérique
Mise en situation
Réfléchissons aux problèmes techniques de la semaine
dernière.
Ces problèmes étaient-ils dûs seulement aux technologies
numériques?
Pour répondre à cette question, il faut aborder la distinction
entre analogique et numérique.
Mes notes:
N'hésitez-pas à consigner vos propres notes à ce sujet.
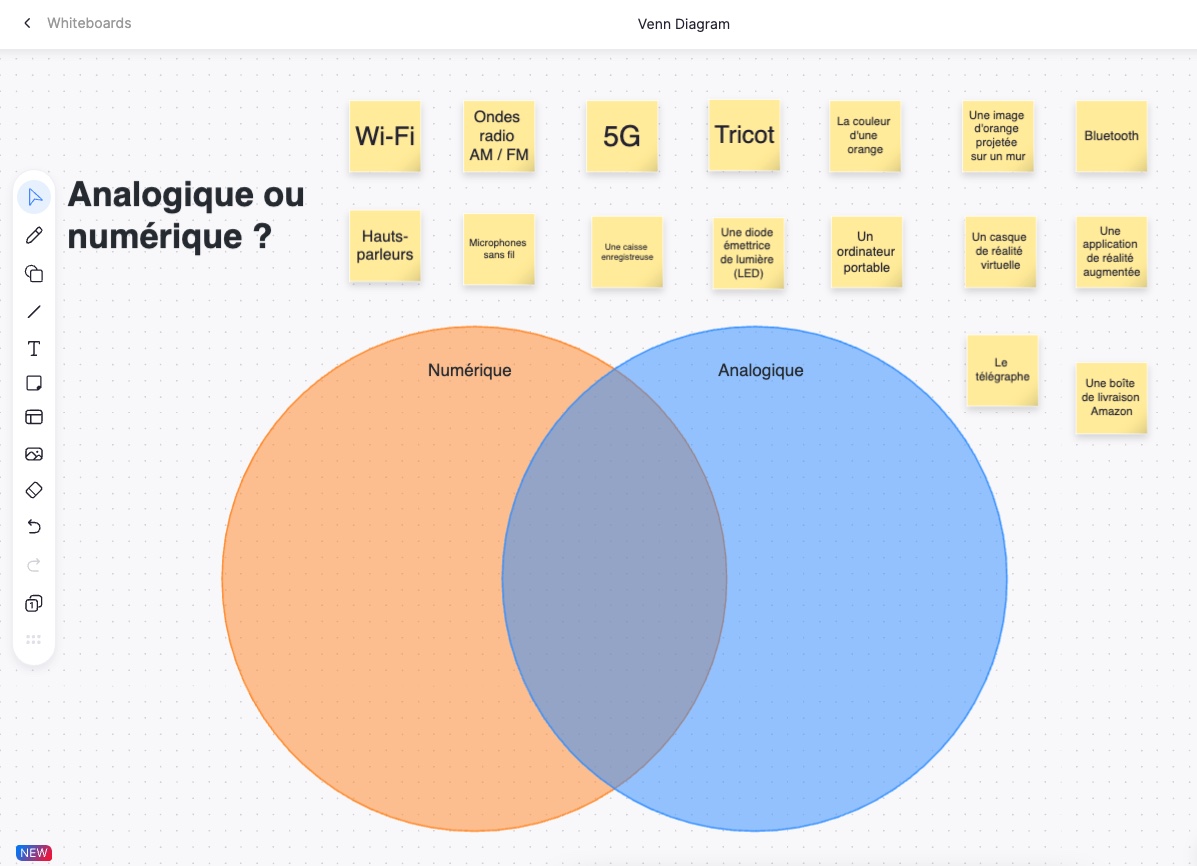
EXERCICE en classe: Analogique ou numérique?
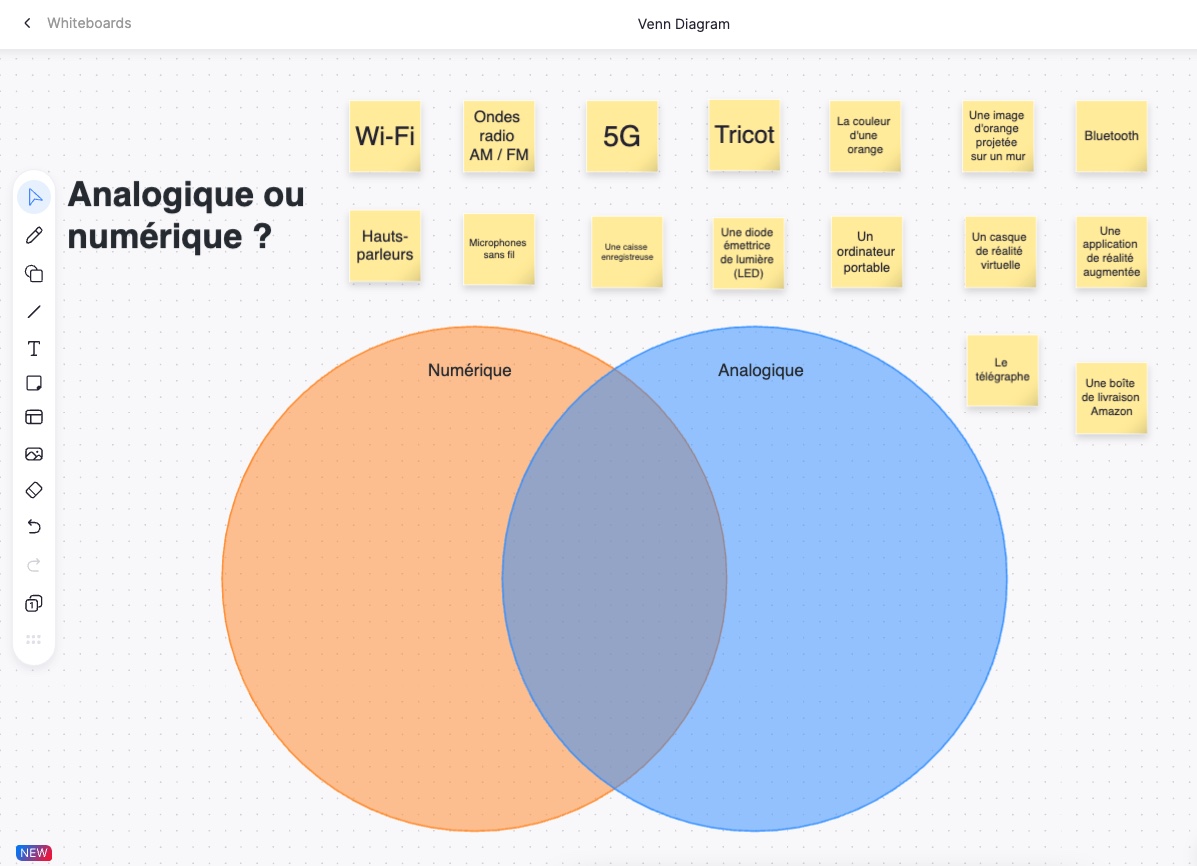
Examinez les différentes technologies indiquées dans le
diagramme de Venn partagé via Zoom en classe. Chaque technologie est-elle analogique,
numérique, ou les deux ?
Mes notes:
N'hésitez-pas, bien sûr, à inclure vos propres notes!
Faites-le en remplaçant le texte entre ces balises, et / ou en
ajoutant d'autres balises de paragraphe.

Ensuite: Activité autour de l'extrait du texte de Clarrisse
Herrenschmidt
Notre lecture obligatoire de cette semaine nous invite à tracer
plusieurs pistes de réflexion...
Donc, en équipes...
...Réfléchissez à une des trois questions suivantes qui vous
sera assignée:
Appuyez-vous de recherches sur le web! Cherchez d'autres
disctinctions entre "analogique" et "numérique".
Cherchez aussi différentes définitions de la "technologie".
Et n'oubliez pas de consigner les liens URL vers les sources et
références que vous trouvez. Si vous copiez-collez, mettez l'extrait
copié entre guillemets ("" ou « ») et indiquez la date (si possible,
sinon, consignez s.d. entre parenthèses pour signifier "sans date")
ainsi que l'hyperlien.
Exemple de début de réponse à une question telle que « quels autres
moyens de compter ont été développés autour de — ou avant — l'époque
de l'invention des bulles-enveloppes et des tablettes de cire? ? »
Réponse :
Une des premières méthodes de calculs arithmétiques serait sans
doute la dactylonomie, ou l'art de compter sur ses doigts (
Bloom,
2002
). En effet, selon Jonathan Bloom, la dactylonomie aurait déjà été bien en
usage à l'époque Gréco-romain de Plutarque, qui en aurait attribué
l'utilisation aux mathématiciens, scribes et comptables perses d'Iran. Bloom, historien de arts
islamiques et asiatiques, précise également que « les Arabes ont
appelé la dactylonomie "l'arithmérique des noeuds (des jointures de
la main)" » (ibid., traduction libre).
Bloom pointe vers plusieurs traités de mathématiques arabes
utilisant la dactylonomie dont le Guide des secrétaires
d'Al Suli. Avec la diffusion des travaux, traités et écrits arabes
et islamiques dans l'Europe médiévale, la dactylonomie s'est aussi
répandue pour être utilisée au début de cette période. Bloom
fait part, à ce sujet, du premier chapitre de De temporum
ratione, un traité rédigé par un théologien anglo-saxon, le
Vénérable Bede. « En utilisant la technique de Bede, » Bloom
écrit, « une personne pouvait exprimer et calculer avec des
nombres compris entre un et 9 999, bien qu'elle soit rarement
utilisée pour des valeurs à plus de deux chiffres. »
(ibid., traduction libre).
Source: Bloom, J. (2002, printemps). Hand sums: the ancient art of counting with your fingers. Boston College Magazine. https://bcm.bc.edu/issues/spring_2002/ll_hand.html
Complétez l'exercice en répondant au deux questions restantes à
partir de la mise en commun
- Dans l'extrait de cette semaine, Clarisse Herrenschmidt entame l'histoire des trois
écritures avec des calculi contenus dans une bulle-enveloppe (2001).
- Les calculi et la bulle enveloppe sont-ils... :
- 1) ...des outils de calculs
ou des outils de communication?
- Réponse :
-
2) ...analogiques ou numériques ?
- Réponse :
-
3) De quelles manières pouvons-nous considérer les inventions dont
traite Herrenschmidt (tablettes comptables, monnaies, etc.) comme
des technologies?
Introduction à Scratch
Scratch est un logiciel de programmation visuelle. Sa syntaxe est
modelée sur la construction de structures à partir
de blocs LEGO. Scratch permet de
créer des jeux, des animations, des interactions, des simulations,
etc. Il est utilisé dans les écoles primaires et secondaires, mais
aussi dans les universités et les centres de recherche. Il est un
outil développé par le MIT Media Lab et il est disponible
gratuitement!
Voici l'exemple de jeu complété sur lequel nous nous baserons.
Vous disposerez d'une version antérieure et serez invitée
à compléter votre propre déclinaison du jeu.
Instructions pour jouer à la démonstration
Cliquez sur le chat pour comprendre l'objectif du jeu. Puis, pour entamer le jeu, glissez votre souris sur l'icône clignotante « Allons-y ? » lorsqu'elle apparaît.
Crédits et
attributions
- Illustration de fond: image générée via l'IA Midjourney.
- Illustrations des légumes, balises et brochettes: Sarah
Choukah.
- Musique :
- « Pièce d'intro aux brochettes » composée et interprété sur Logic Pro par Sarah Choukah, sous licence CCBYNC 4.0.
- « 128 Bpm Micro Funk Beat » composée et interprétée par
BEATMATCH_info, sous licence CCBYNC 4.0. Disponible sur Freesound
De bonnes ressources pour apprendre le langage Scratch
Conclusion: préparation de la lecture du 26 septembre
Pour préparer la lecture de la
semaine du 26 septembre, annoter le texte tout en gardant en tête
les questions suivantes. Prenez des notes et consignez-les dans votre
carnet de note, ci-bas :
- Quelles sont les deux "conditions préalables à tout codage" (p.
40) ?.
-
Avec quelle invention technique le chiffrage et le déchiffrage
est-il devenu du codage-décodage (p. 43-44) ?
- Pourquoi, dans la conclusion, Friedrich Kittler affirme que "la
notion de code est aussi galvaudée que contestable" (p. 45) ?
- Comment distinguer la notion de code, telle que Kittler nous en
fait la généalogie, de notions telles que "programme" et
"algorithme" ? Trouvez des définitions et ressources expliquant ces
termes et notez-les bien (avec URl et, si possible, référence
complète).
Références académiques utilisées dans cette page
- Herrenschmidt, C. (2001). L’Internet entre écriture, parole et monnaie ou l’étrange cadeau des Anciens. Mots pluriels, No 18. août.
- Kay, A. et Goldberg, A. (1977). Personal Dynamic Media. Computer, 10(3), 31‑41.
- Knuth, D. E. (1992). Literate programming. Center for the Study of Language and Information.
- Kluyver, T., Ragan-Kelley, B., Fernando P'erez, Granger, B., Bussonnier, M., Frederic, J., … Willing, C. (2016). Jupyter Notebooks – a publishing format for reproducible computational workflows. In F. Loizides & B. Schmidt (Eds.), Positioning and Power in Academic Publishing: Players, Agents and Agendas (pp. 87–90).